跨域问题
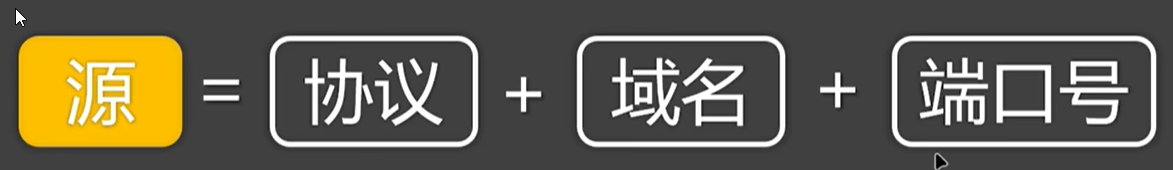
什么是源

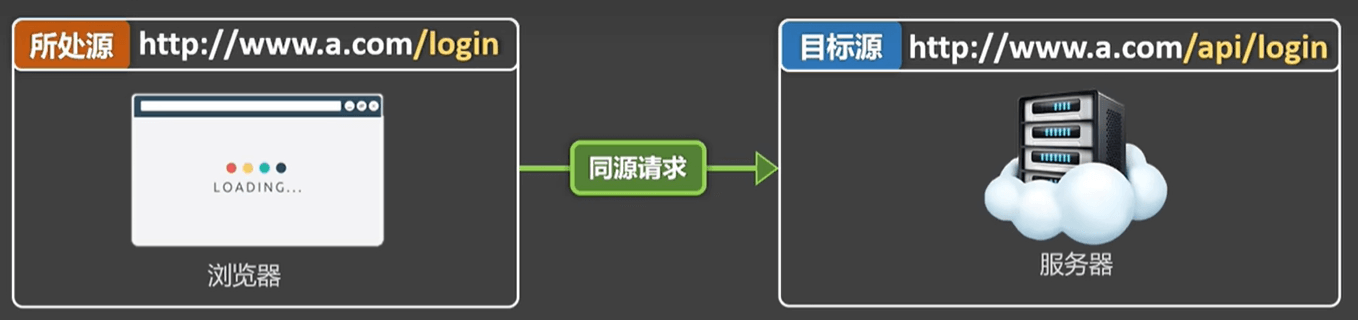
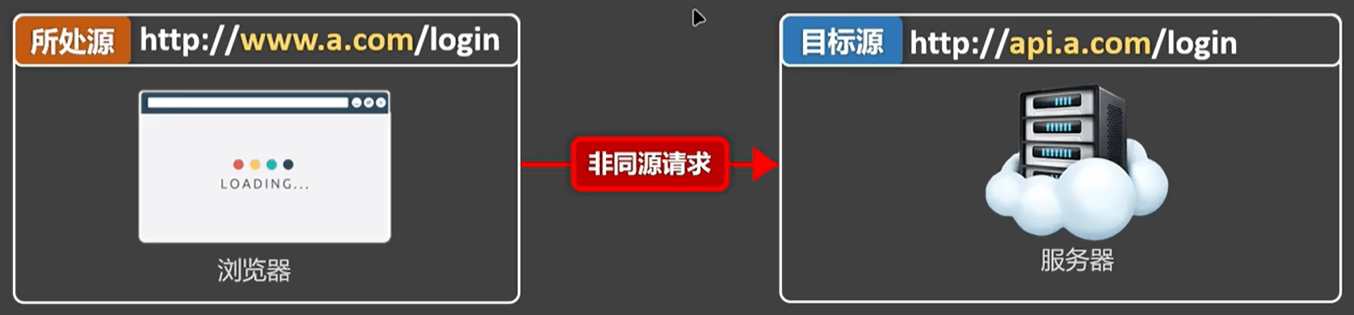
同源与非同源

同源请求与非同源请求



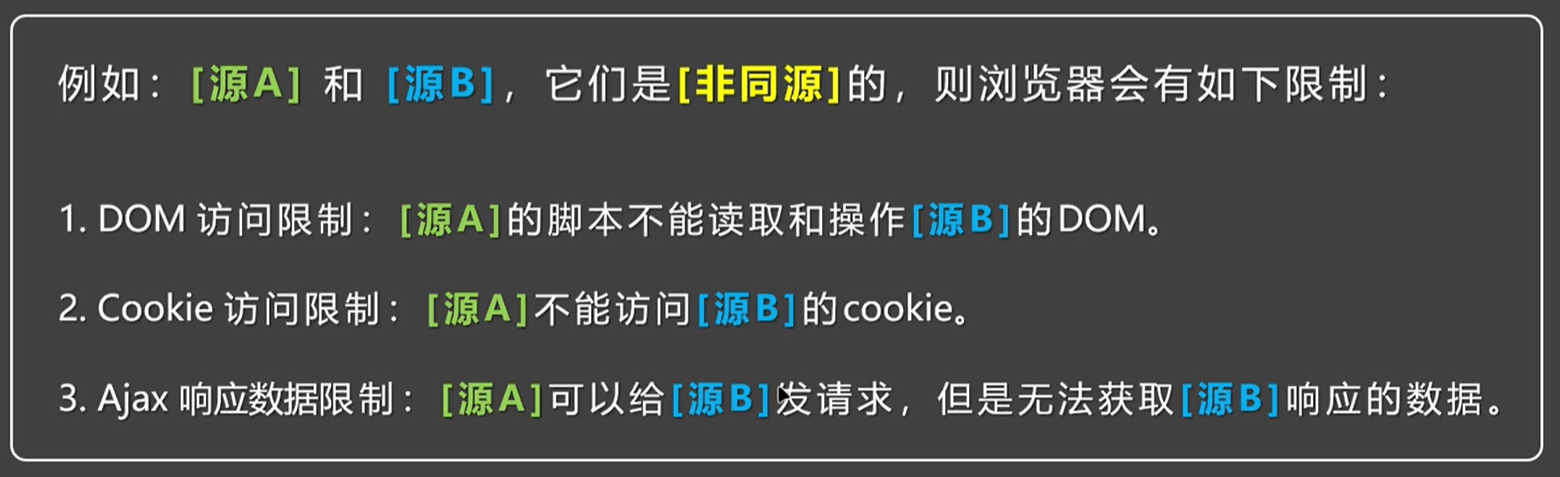
浏览器会对跨域做出哪些限制?

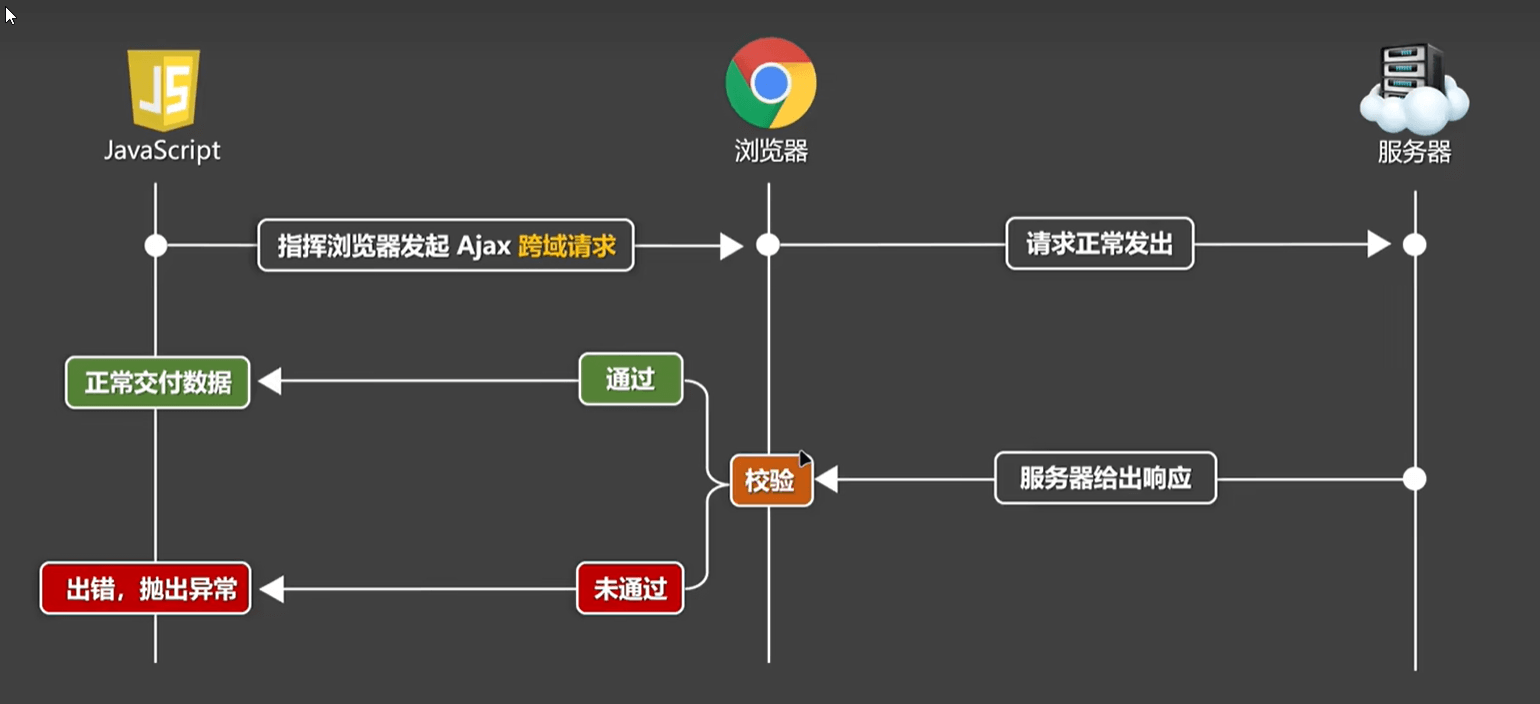
注意点
- 跨域限制仅存在浏览器端,服务端不存在跨域限制
- 即使跨域了,Ajax请求也可以正常发出,但响应数据不会交给开发者

CORS解决Ajax跨域问题
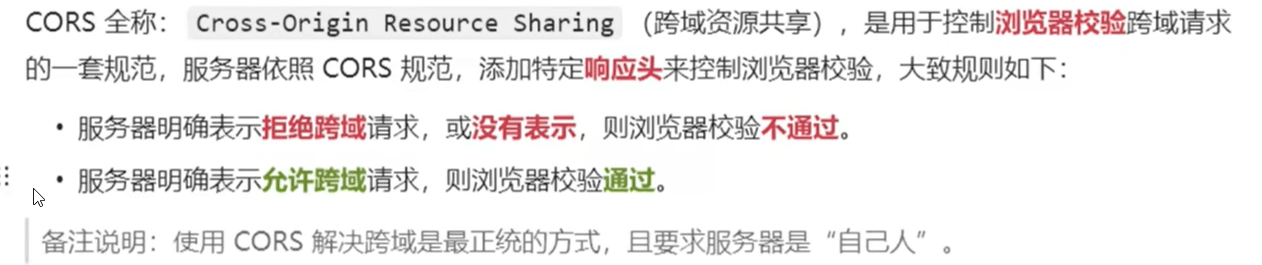
CORS概述

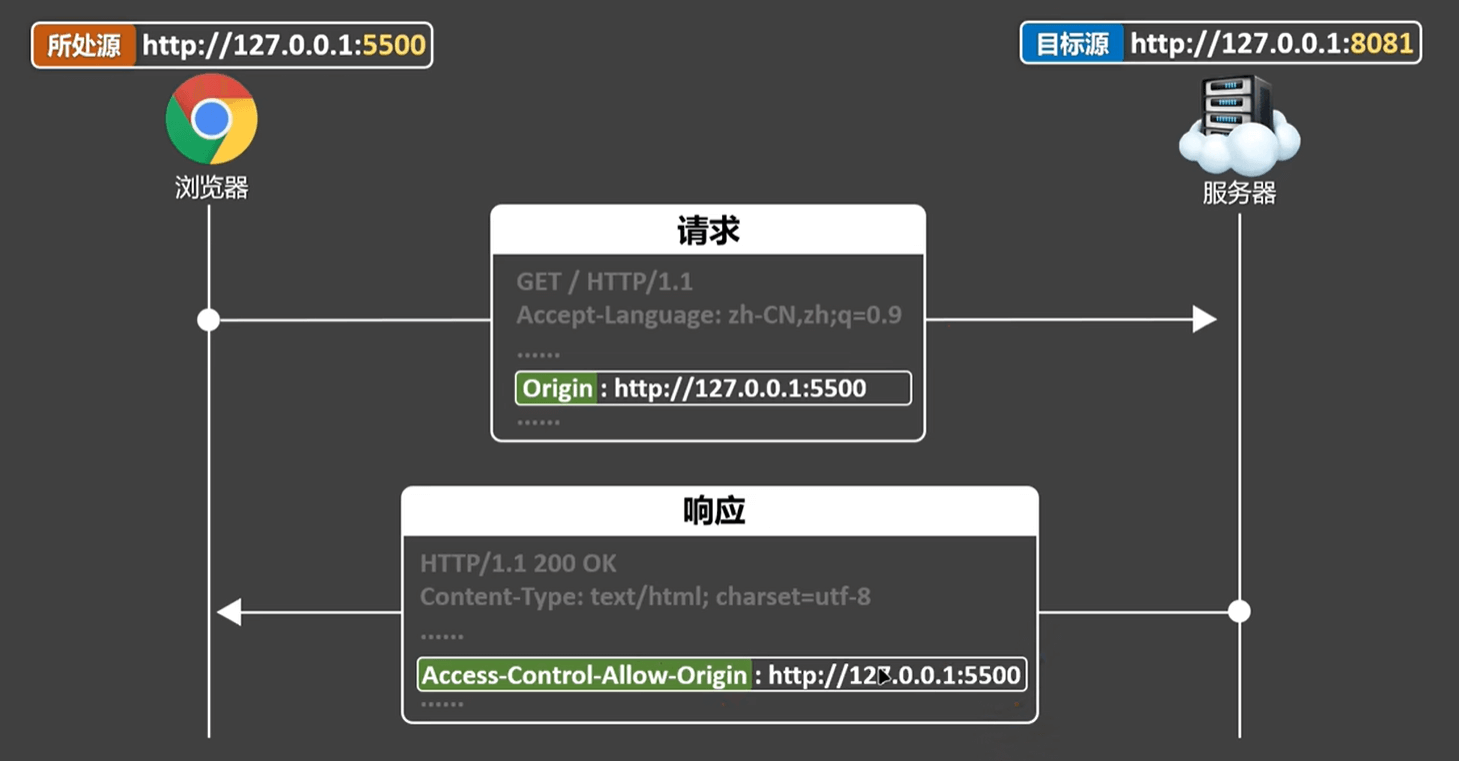
CORS解决简单请求的跨域问题

简单请求与复杂请求
CORS把请求分为简单请求和复杂请求
CORS解决简单请求的跨域问题


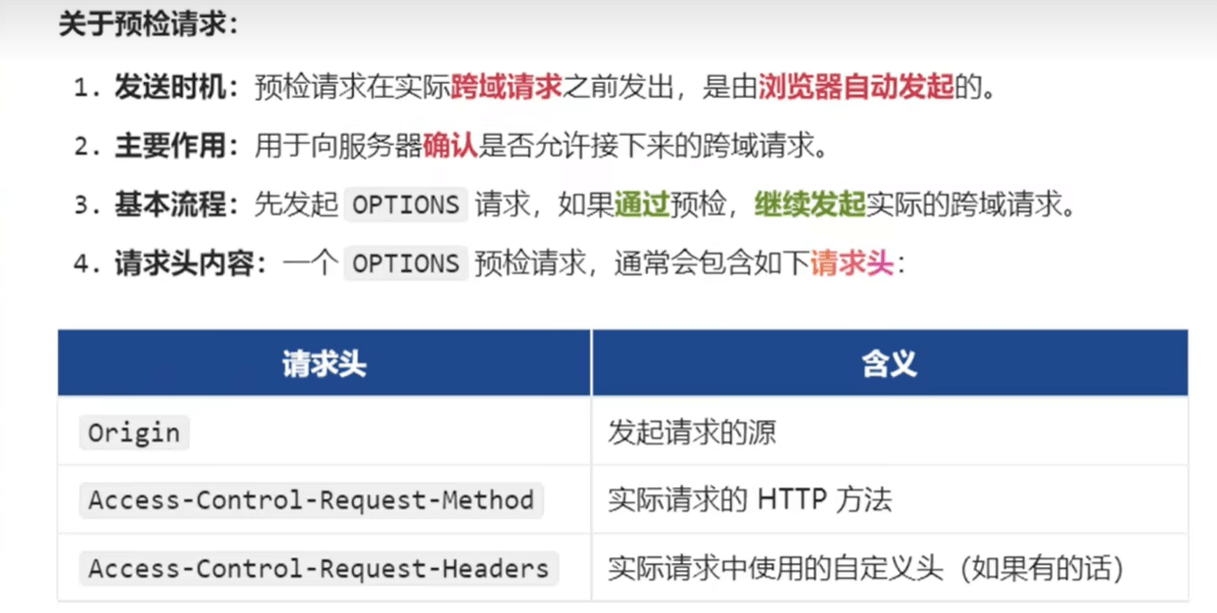
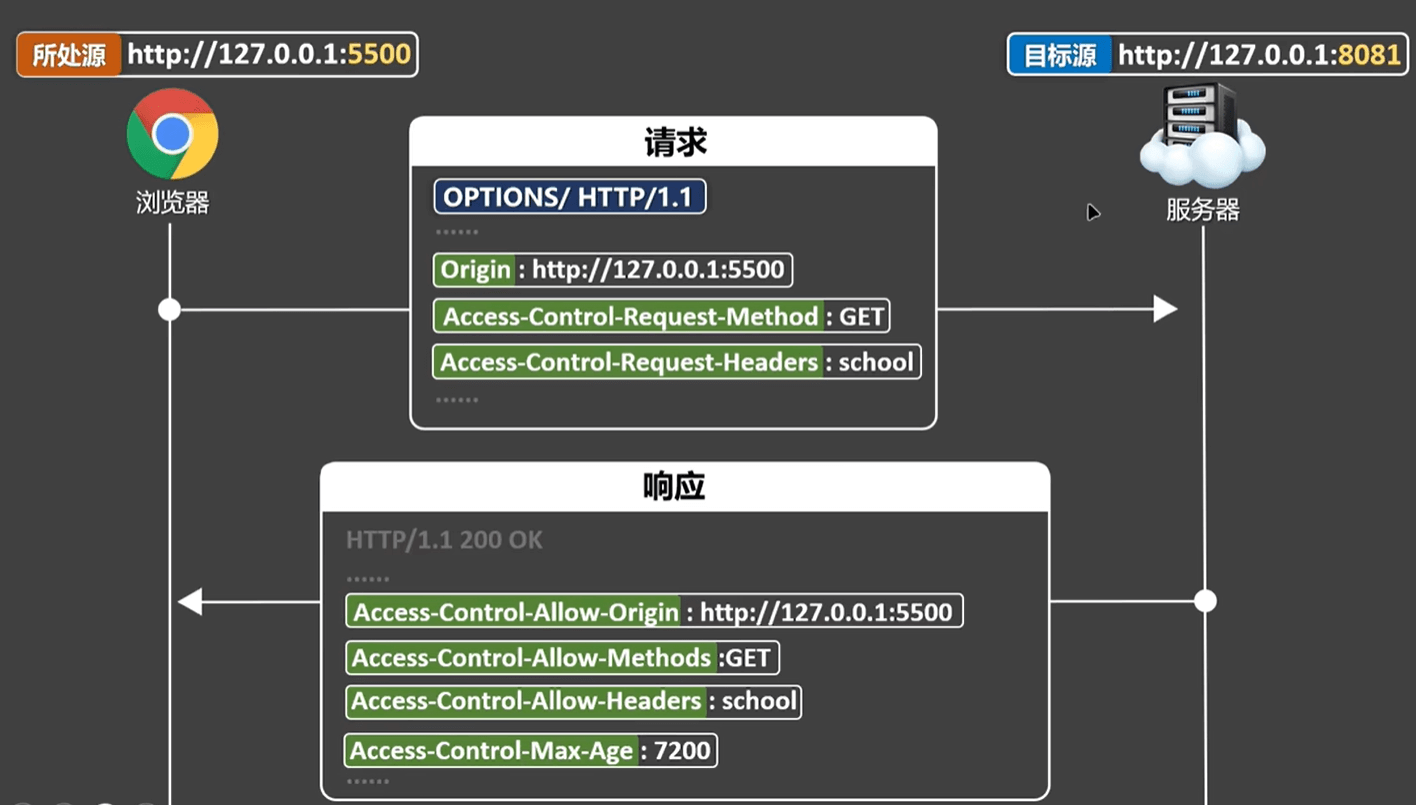
预检请求

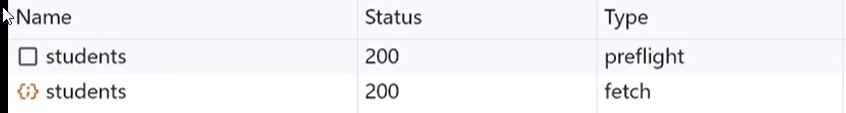
CORS解决预检请求的跨域问题

CORS解决复杂请求的跨域问题
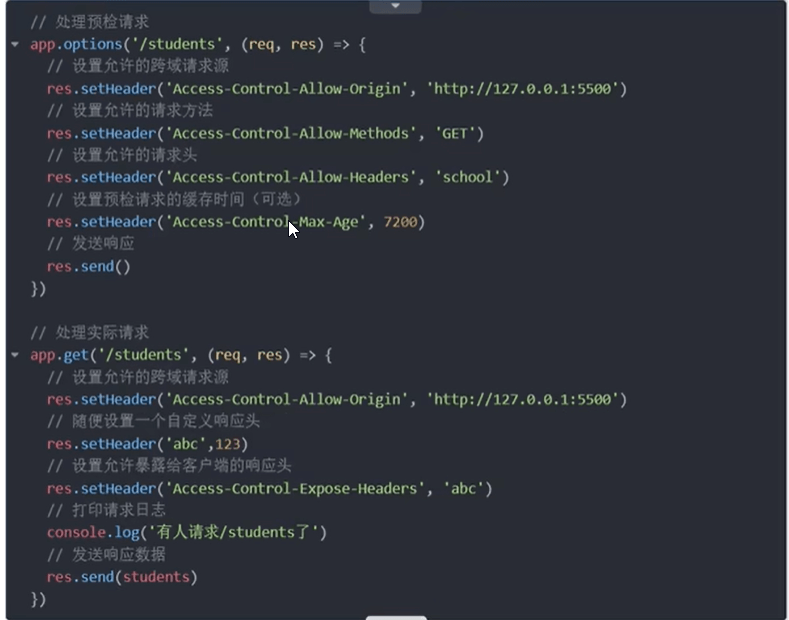
服务器先通过浏览器的预检请求,服务器需要返回如下请求头

然后处理实际的跨域请求,与处理简单请求跨域的方式相同

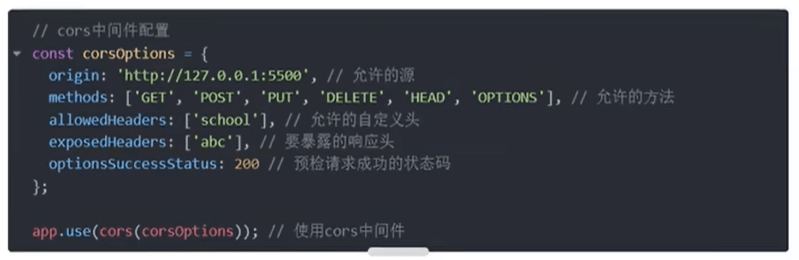
CORS库快速完成配置
1 | |
1 | |
完整配置

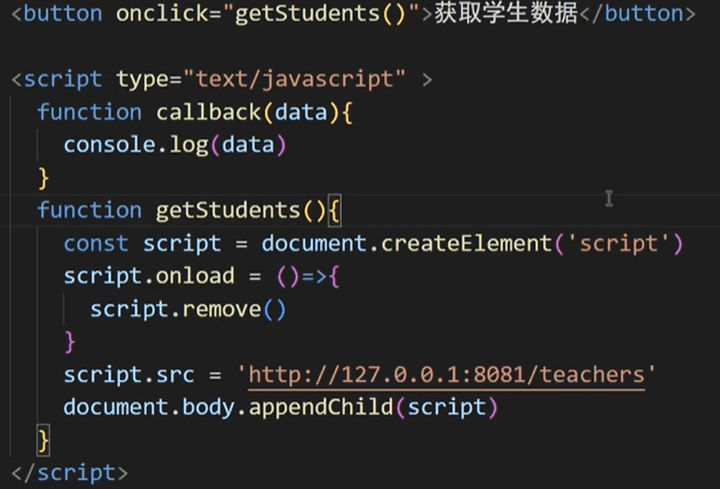
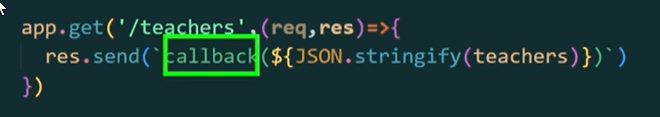
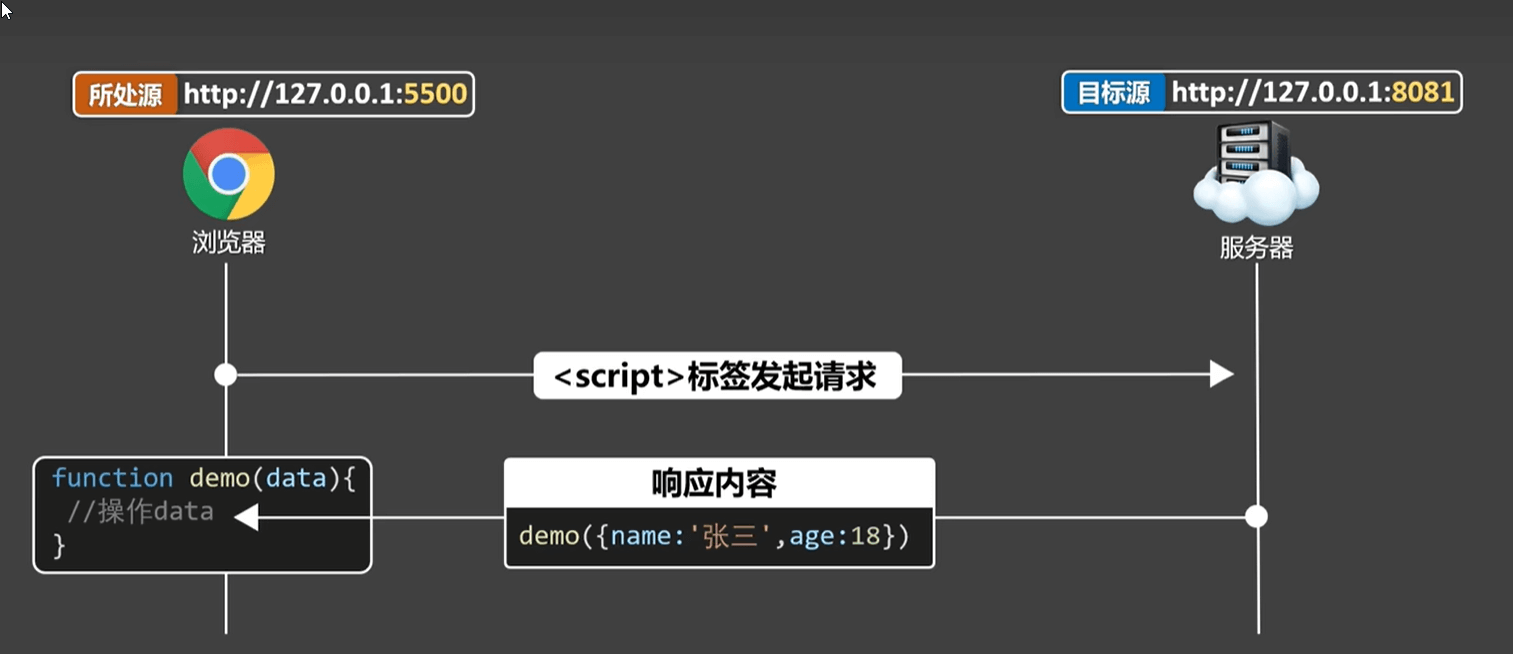
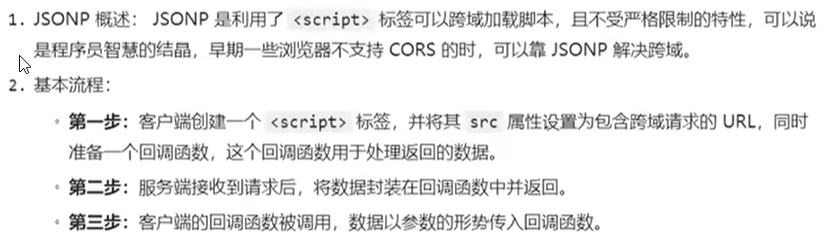
JSONP解决跨域(了解)


使用标签的写法请求数据,绕过跨域限制,服务器返回js语法内容,然后执行